How to install / Setup Tweetster — Twitter clone social networking app Android studio + Firebase +…
How to install / Setup Tweetster — Twitter clone social networking app Android studio + Firebase + Admin Panel — Follow, Tweet, Chat, Live Stream, Profiles — Documentation

Buy Tweetster — Twitter clone social networking android app in $24 at codecanyon :- https://codecanyon.net/item/tweetster-twitter-clone-social-network-app-follow-chat-tweet-live-android-studio-firebase-admob/30573566
Get Started
Please read the documentation carefully , and if you have any question contact us.You can also watch the video on step by step guide to setup my friend, documentation fully explained.
Requirements
You don’t need any Web hosting or domain. Things required are :-
- Android Studio
- Firebase
Android Configuration
In order to start configuring , you need to install Android studio and the ‘Java SE Development Kit’. First download the android studio from here Android Studio
Importing Android Project
To import the template, simply open Android Studio and import/open the template. Make sure to wait for all the processes (the Gradle Build) to complete before continuing to the next step
Addition steps
Addition steps Sometimes, the Gradle Build fails. In some cases additional components are needed, Android Studio will ask you to do download these additional SDK components in the ‘messages’ tab, simply follow the instructions provided to install and download the additional components.
Change Bundle ID
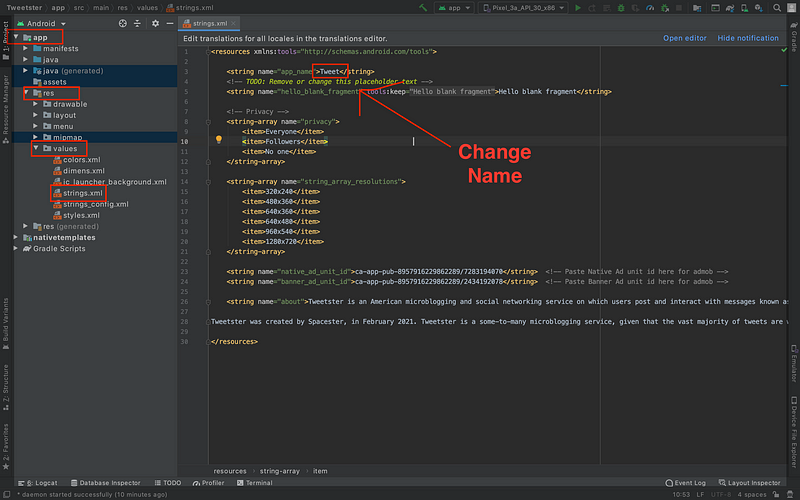
Change App Name

Above is illustrated how you can change the name of the application.
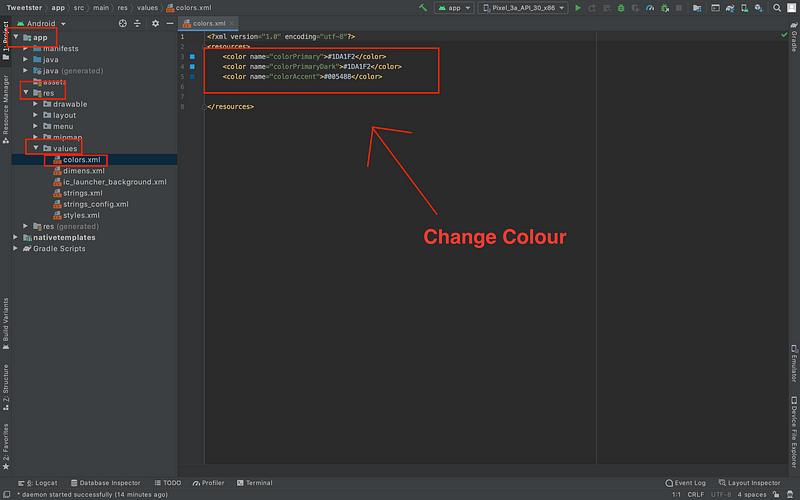
Change Color Scheme

Above is illustrated how you can change the Colors of the application.
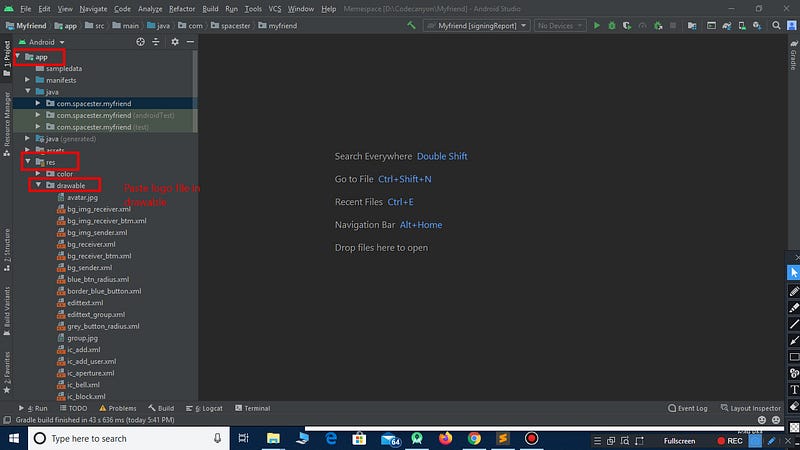
Change App icon -
Now we need to put a png file with your icon named ‘ic_launcher.png’ in the following folders:
- res/drawable-mdpi — with a size of 48px x 48px
- res/drawable-hdpi — with a size of 72px x 72px
- res/drawable-xhdpi — with a size of 96px x 96px
- res/drawable-xxhdpi — with a size of 144px x 144px
this URL will help you resize your images or event create new icon to your app Launcher Icon Generator
Above is illustrated how you can change the icon of the application.
Firebase Configuring
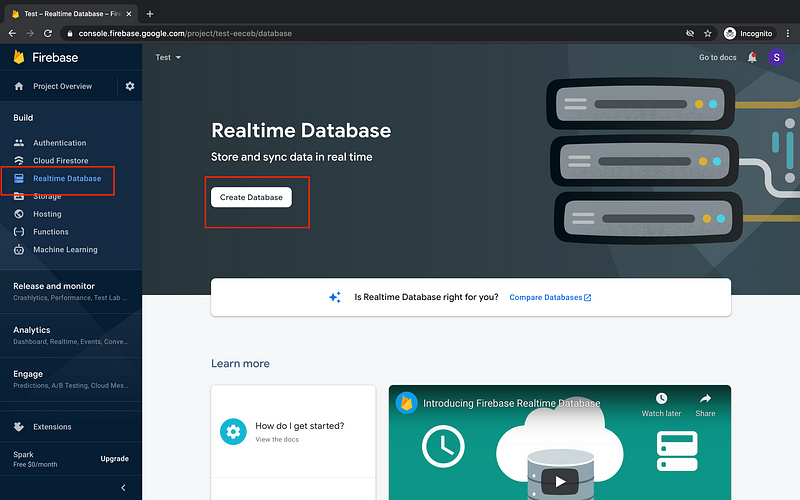
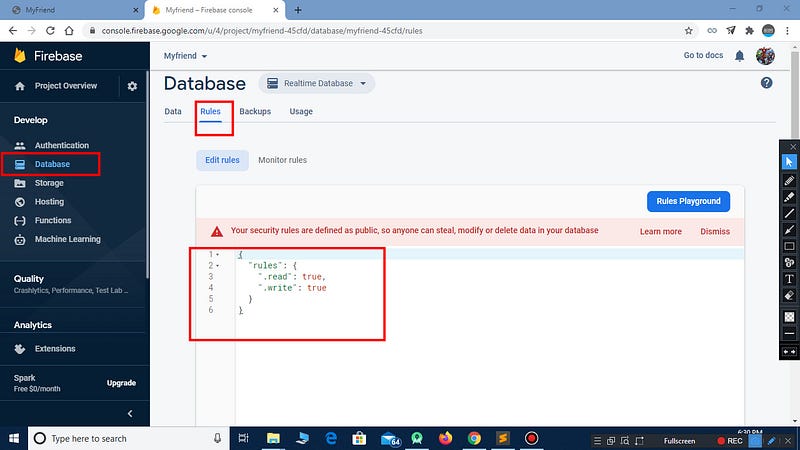
Create Realtime Database
Go to Database and create realtime database.

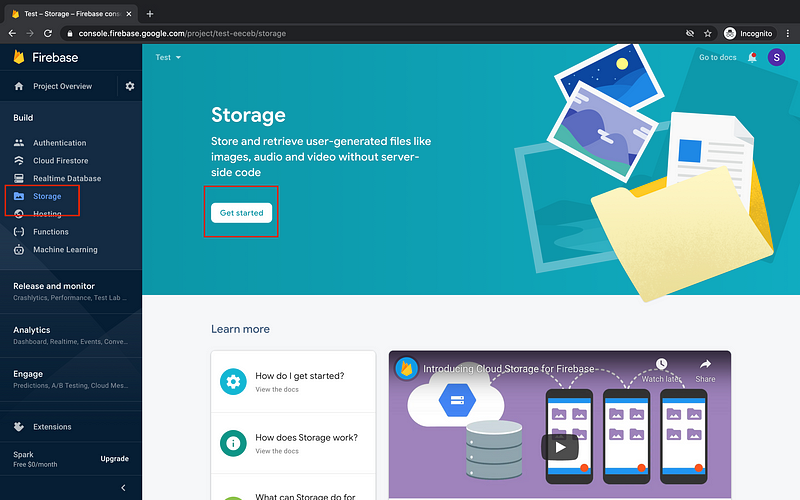
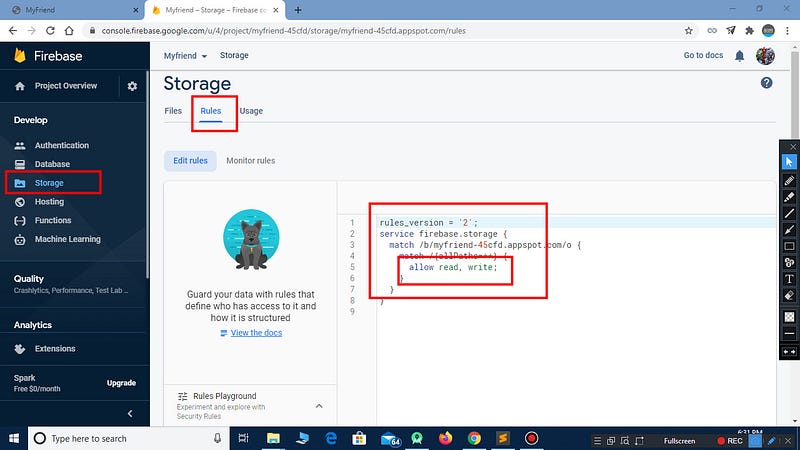
Create Storage
Go to storage and create a new storage.

Change Firebase Db Rules
if you did not change the firebase rules the app functions will not work.


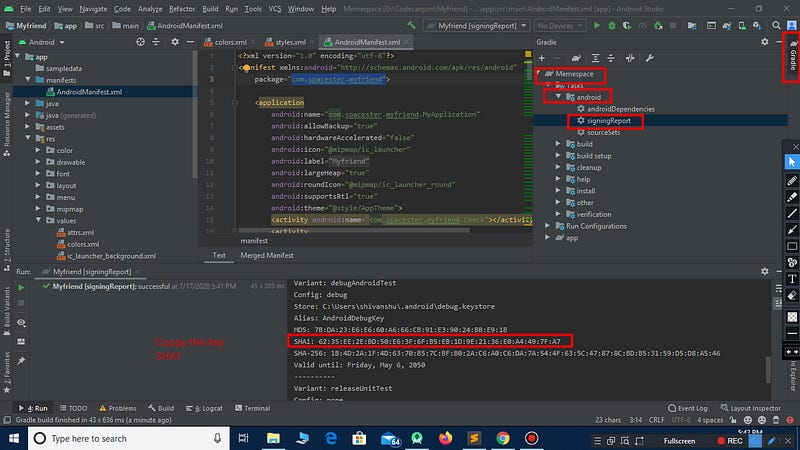
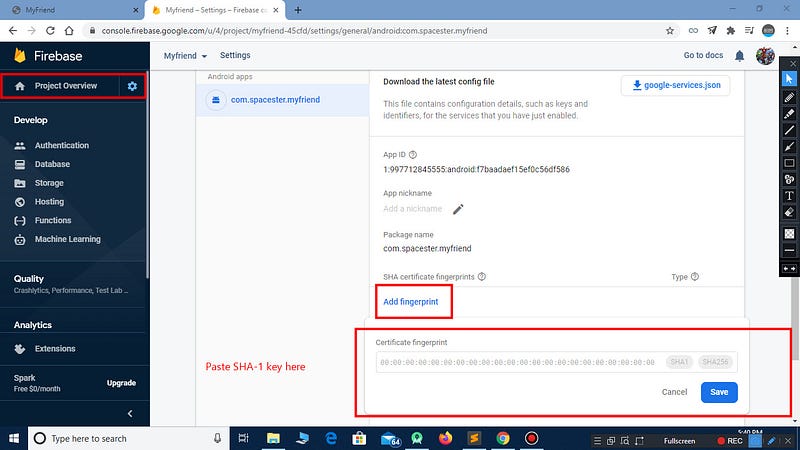
Generate SHA-1
Follow the steps.


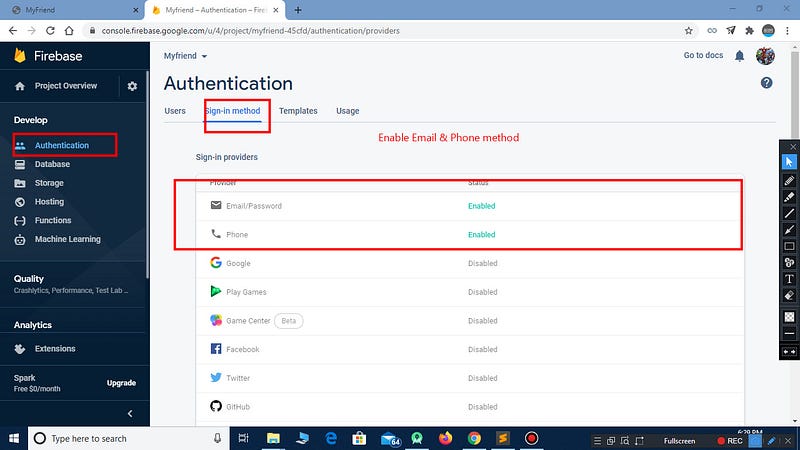
Enable Sign-in methods
if you did not enable the firebase Sign-in methods the the sign-in & sign-up function will not work.

Key for notifications
If you did not follow the steps the app functions will not send or receive any notification.
Admob for ads
This video will show you how to add ads in your app and how to show or hide ads in your app.
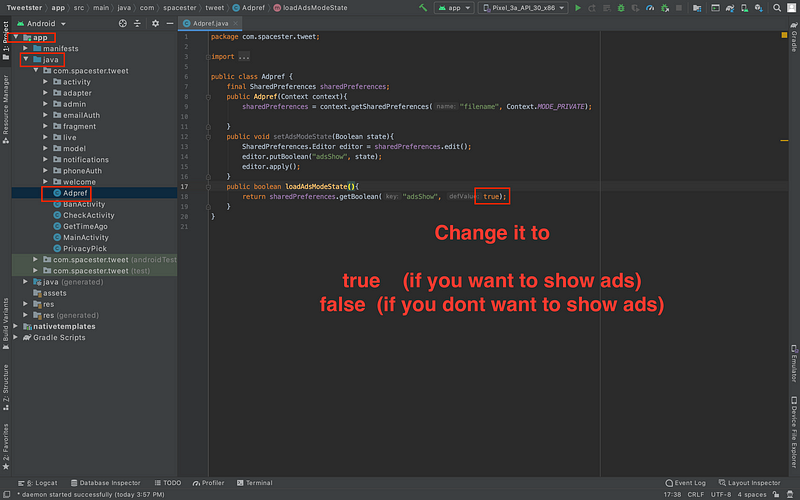
Hide or show ads in app.

Agora.io for live streaming
This video will show you how to integrate agora.io in your app for live streaming.
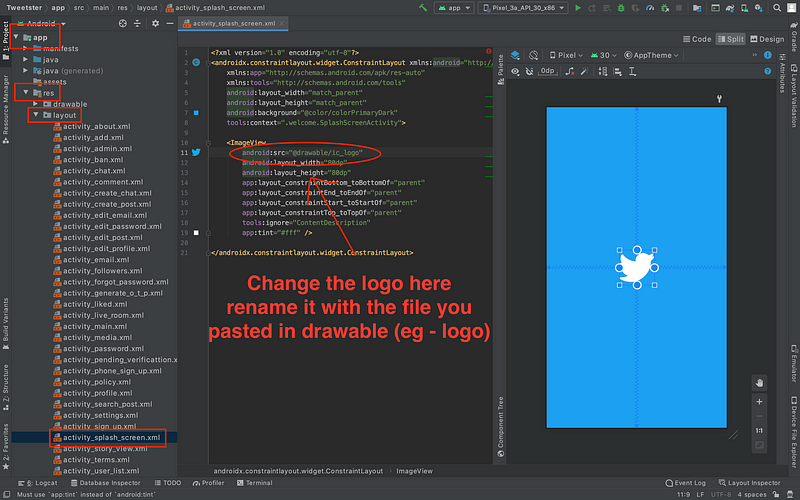
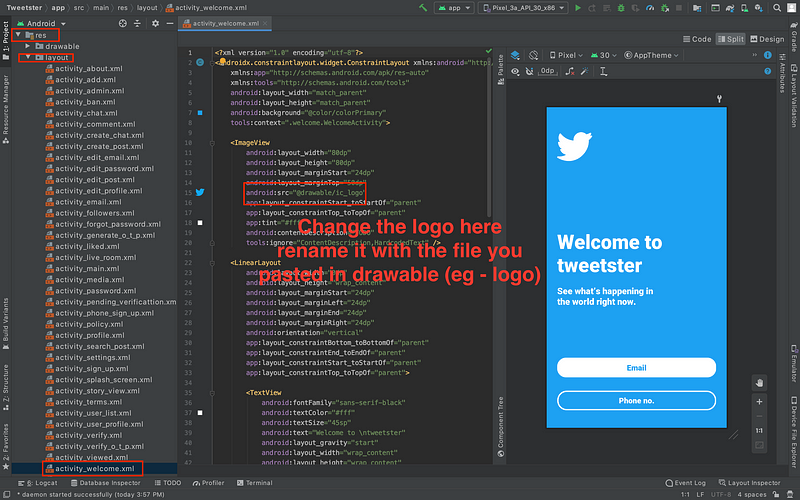
Splash & Welcome Screen
This will illustrate how to change icon in splash & Welcome screen.



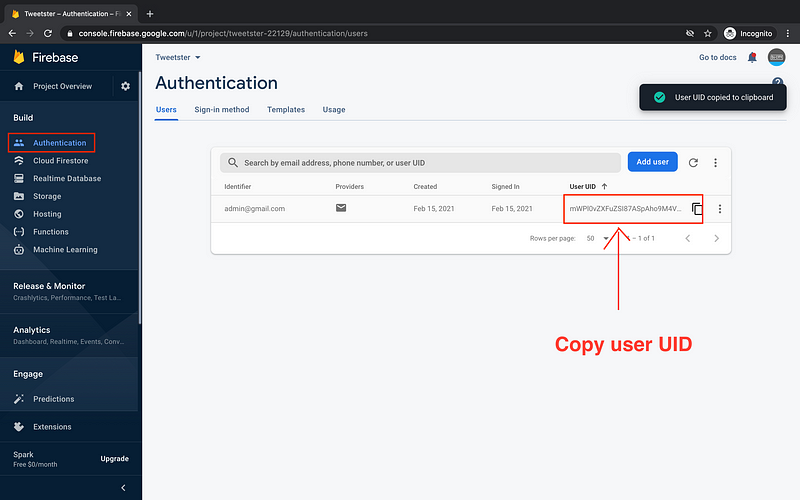
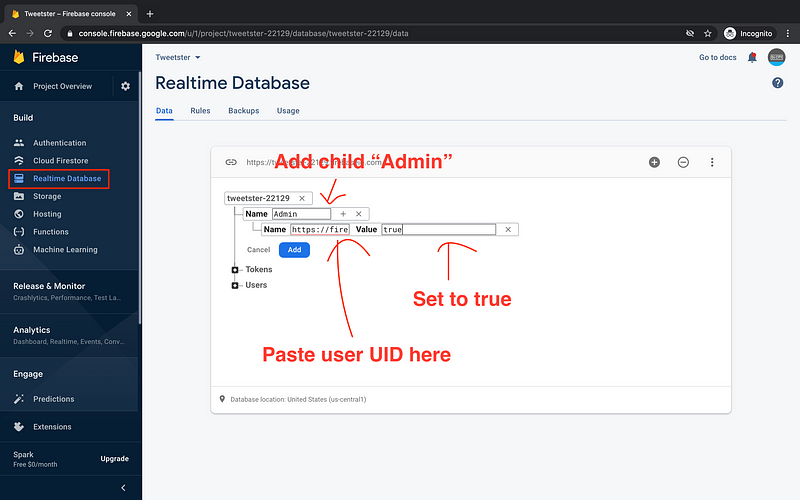
How to make user Admin ?
Go to your firebase console open the app project and then go to Authentication and copy the user UID whom you want to make admin. Follow the steps given in image bellow.

Then go to realtime database and add a child and name it as “Admin” then under admin add another child and paste the user UID in name column and in value column type “true” as given in the video below.

Also shown in the image given below

Any query ?
If you have any query mail us on spacester.codecanyon@gmail.com or comment in product page.